На одном из сайтов wordpress нужно было сделать отображение картинки категории на странице. Решил это написанием простой функции. Она применяется к обычным категориям, а также будет показывать картинку категории woocommerce.
Пошаговая инструкция с картинками
Для того чтобы активировать картинку категории wordpress нужно сделать следующее:
1. Входим в админ-панель wordpress, Открываем Внешний вид-Редактор-Функции темы (файл function.php)

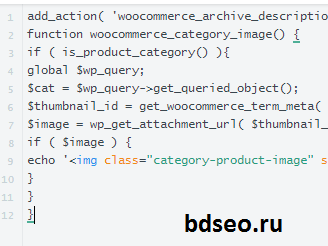
2. Добавляем следующий код:
add_action( ‘woocommerce_archive_description’, ‘woocommerce_category_image’, 2 );
function woocommerce_category_image() {
if ( is_product_category() ){
global $wp_query;
$cat = $wp_query->get_queried_object();
$thumbnail_id = get_woocommerce_term_meta( $cat->term_id, ‘thumbnail_id’, true );
$image = wp_get_attachment_url( $thumbnail_id );
if ( $image ) {
echo ‘<img class=»category-product-image» src=»‘ . $image . ‘» alt=»‘.$cat->name.'» />’;
}
}
}
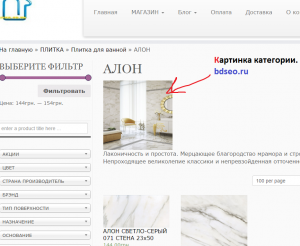
Все. Он позволит отображать картинку на странице категории, в том числе и для интернет-магазинов на woocommerce.

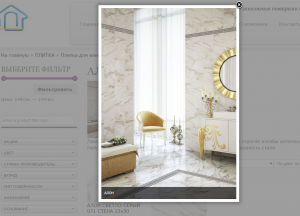
Как сделать всплывающую картинку категории при нажатии на нее
Для того, чтобы картинка всплывала при нажатии нужно добавить тег <a> в код и активировать плагин (например, самый простой LightBox).
1. Заменяем код выше этим полный кодом:
add_action( ‘woocommerce_archive_description’, ‘woocommerce_category_image’, 2 );
function woocommerce_category_image() {
if ( is_product_category() ){
global $wp_query;
$cat = $wp_query->get_queried_object();
$thumbnail_id = get_woocommerce_term_meta( $cat->term_id, ‘thumbnail_id’, true );
$image = wp_get_attachment_url( $thumbnail_id );
if ( $image ) {
echo ‘<a href=»‘ . $image . ‘»><img class=»category-product-image» src=»‘ . $image . ‘» alt=»‘.$cat->name.'» /></a>’;
}
}
}
2. Активируем плагин LightBox.

Пользуемся и радуемся. Если что-то не работает или нужно отредактировать — пишите в комментариях, буду помогать

0 Comments