На днях попался один запрос, нужно было на сайте заказчика сделать вывод даты доставки, для конкретного товара вводилась своя дата. Это могло быть слово «сегодня», «завтра» или количество часов, через которое будет доставка.
Я реализовал это через встроенные дополнительные поля Woocommerce и вывод кода в шаблоне страницы товара. Дальше код и комментарии.
Как добавить произвольное поле
Начну с того, что использовать плагин «advanced custom fields» в wocommerce не нужно, wocommerce уже идет с произвольные полями.
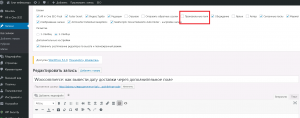
Заходите на страницу добавления товара. Проверьте вверху включена ли галочка для показа Произвольных полей.

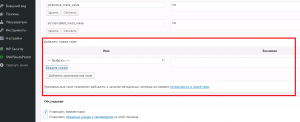
Дальше прокрутите в самый низ и нажмите Введите новое. Введите название и значение (число или слово «завтра»). Нажмите Добавить произвольное поле:


Все, значение сохранилось (закрепилось за этим товаром).
Как вывести дополнительное поле в wordpress
Далее нам нужно вывести это значение где-то. В нашем случае я выводил текст на странице товара и только; для этого зашел в папку ./wp-content/plugins/woocommerce/templates/content-single-product.php и добавил следующий код:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | $deliv_data = get_post_meta($post->ID, 'data_dostavka', true); if ($deliv_data != '') { if (is_numeric(($deliv_data))) { $timestamp = time() + 60*60*(int)$deliv_data; $whendeliv = date("d.m.Y", $timestamp); echo 'Дата доставки: <strong>' . $whendeliv . '</strong>'; } elseif ($deliv_data == 'завтра') { $timestamp = time() + 60*60*24; //+1 day $whendeliv = ' (' . date("d.m.Y", $timestamp) . ')'; echo 'Дата доставки: <strong>' . $deliv_data . $whendeliv . '</strong>'; } elseif ($deliv_data == 'сегодня') { $timestamp = time(); $whendeliv = ' (' . date("d.m.Y", $timestamp) . ')'; echo 'Дата доставки: <strong>' . $deliv_data . $whendeliv . '</strong>'; } } |
По коду: если поле не пустое и указано число, то я добавляю это к текущему времени; если слова «сегодня»/ «завтра», то выводится это слово и соответственно дата сегодня или завтра.
Как задать формат даты в wordpress (php)
Я использовал формат даты 13.04.2019 (ДД.ММ.ГГГГ). Может Вам нужно выводить в другом формате или показывать часы. Для этого достаточно изменить первый аргумент функции date():
1 2 3 4 5 6 7 8 9 10 11 12 | $whendeliv = date("d.m.Y", $timestamp); //Еще примеры $whendeliv = date("F j, Y, g:i a", $timestamp); // March 13, 2019, 5:16 pm $whendeliv = date("m.d.y", $timestamp); // 03.13.19 $whendeliv = date("j, n, Y", $timestamp); // 13, 3, 2019 $whendeliv = date("Ymd", $timestamp); // 20190313 $whendeliv = date('h-i-s, j-m-y, it is w Day', $timestamp); // 05-16-18, 13-03-19, 1631 1618 6 Satpm01 $whendeliv = date('\i\t \i\s \t\h\e jS \d\a\y.', $timestamp); // it is the 10th day. $whendeliv = date("D M j G:i:s T Y", $timestamp); // Sat Mar 19 17:16:18 MST 2019 $whendeliv = date('H:m:s \m \i\s\ \m\o\n\t\h', $timestamp); // 17:03:18 m is month $whendeliv = date("H:i:s", $timestamp); // 17:16:18 $whendeliv = date("Y-m-d H:i:s", $timestamp); // 2019-03-10 17:16:18 (the MySQL DATETIME format) |
Больше примеров гуглится по запросу «формат даты php«.
Как изменить временную зону в скрипте
Если Вам нужно установить часовой пояс отличный от стандартного (на некоторых хостингах это может быть UTC+00:00, на других локальное время сервера), пропишите код перед скриптом:
1 2 | date_default_timezone_set("Europe/Kiev"); // для часового пояса Киев date_default_timezone_set("Europe/Moscow"); // для часового пояса Москва |
Он задаст время по нужном поясу. Можно добавлять нужные «часы» в скрипте, но разумнее задать часовой пояс.
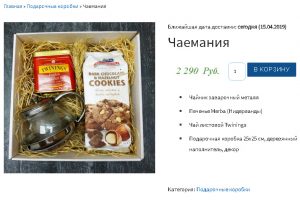
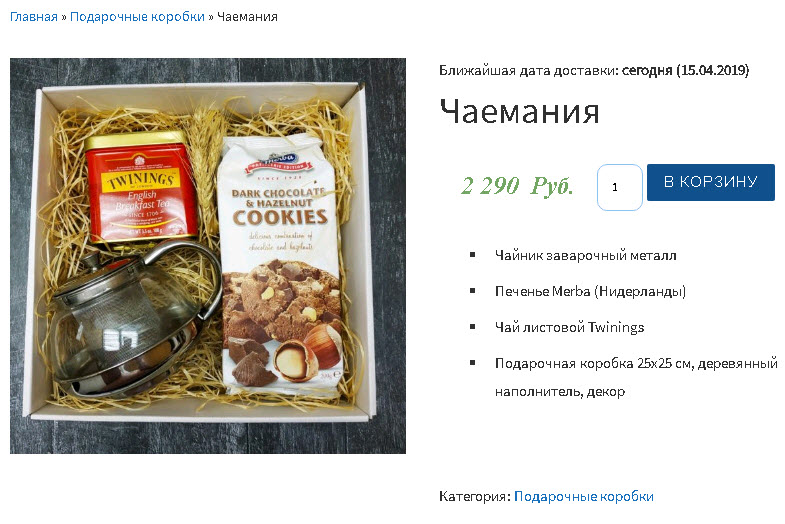
Результат скрипта
Вот как это может выглядеть. При чем можно применить любые стили, текст для вывода, иконки.

Если есть какие-то вопросы — обязательно пишите в комментарии.

0 Comments