Делал android приложение для сайта с использованием webview. Нужно было поправить некоторые моменты по верстке, но заказчику не хотелось менять стили для сайта, только в приложении. Для фиксированного блока было мало места. И решено: добавить стили через код java.
Как изменить стили через код java для приложения
Будем использовать код javascript для изменения стилей. Находим элемент на странице и применяем код. Например:
1 | "javascript:(function(){ document.getElementsByClassName('main-menu')[0].style.paddingTop = '2%'})();" |
В нашем примере на странице меню с классом main-menu. Для него задали отступ внутри элемента от верха 2%. Это разрешило нашу проблему и страница отображалась «как нужно» на android устройствах.
Как в webview задать стили или выполнить скрипты для сайта через код в android studio
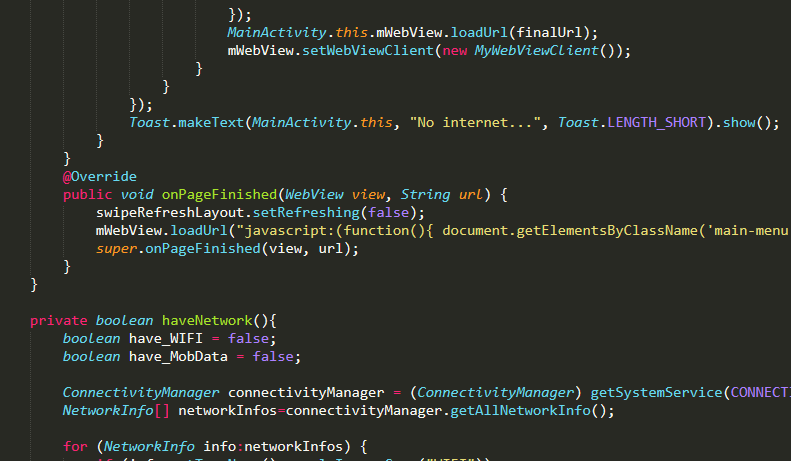
Для webview можно применять javascript код. Это очень расширяет функционал приложения, даже если сам код сайта не меняется. По примеру выше, со стилями: код я добавляю в onPageFinished. Он запускается после загрузки страницы, что позволяет не тормозить загрузку сайта.
1 2 3 4 5 | @Override public void onPageFinished(WebView view, String url) { mWebView.loadUrl("javascript:(function(){ document.getElementsByClassName('main-menu')[0].style.paddingTop = '2%'})();"); super.onPageFinished(view, url); } |
mWebView — это идентификатор нашего webview элемента.
Большинство функций javascript также выполняются без проблем.

0 Comments