Хотите приукрасить некоторые разделы сайта? Это можно сделать с помощью стилей css. Теперь не нужно рисовать по несколько картинок и постоянно их перезаливать, достаточно прописать пару строк кода. Кроме того, светящиеся блоки можно делать не только снаружи, но и внутри. Как? Читайте дальше.
Для начала напишем простой html-код.
<div class=»block1″>Тут любой текст </div>
Далее запишем свойства для блока block1 (в файле стилей, обычно это style.css):
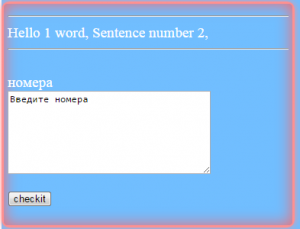
.block1{
border: 2px solid #FF9191; //цвет границы, размер и тип (сплошная)
box-shadow: 0 0 15px rgb(255, 147, 147); //тень границы
border-radius: 10px; // заокруглим края
}
Неплохо, правда ли?
А теперь давайте сделаем еще свечение и внутри блока. Я для этого добавил еще один div:
<div class=»block»>
<div class=»blockinset»>Тут наш красивый текст</div></div>
И уже для блока blockinset задал дополнительные свойства:
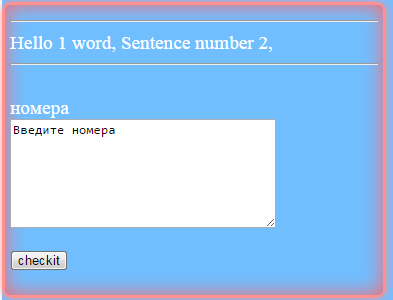
.blockinset{
box-shadow: inset 0 0 30px rgb(255, 105, 105); //внутри
border-radius: 5px; //заокруглил немного
border: 1px solid #FF9191; //рамка
padding: 5px; //делаем красивые отступы внутри блока
}
Вот что у нас получается. Цвет можно менять (фон стоит стандартный для страницы, в примере не указывал).

Тестируйте, присылайте свои примеры, комментируйте ;-)

Спс, получилось