Давно думал как собирать свои push-подписки для рассылок. На одном из сайтов настроил сбор и рассылку пуш уведомлений через onesignal. Думал еще заморачиваться через гугл апи, но пока нет времени.
Как добавить сайт в onesignal
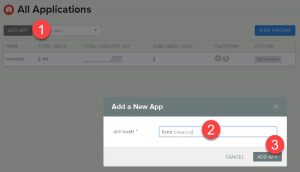
Cначала нужно добавить сайт в систему, загрузить файлы на свой сайт и настроить его. Регистрируемся и входим в onesignal, потом нажимаем на ADD APP, вводим название приложения (или сайта) и Add app.

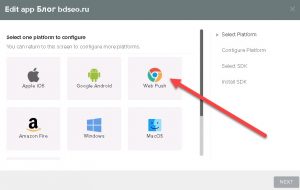
Потом выдаст окно с выбором куда интегрировать пуши (на android, iOs, web push и т.д.). Для сайта выбираем Web Push.

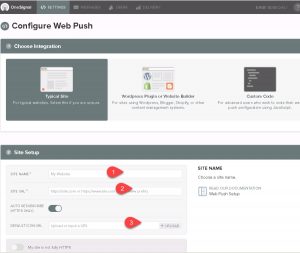
Далее будет настройка для сайта: вводим имя сайта (1), его адрес (2) и, по желанию, можно установить иконку для пушей по умолчанию (3).

Как настроить вид пуш подписки onesignal
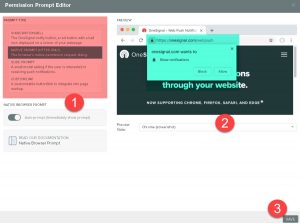
После этого настраиваем вид для формы подписки на пуш. Нажимаем ADD A PROMPT. Я выбираю нативный («природный») вид для пушей, он только для сайтов на https.

На этом же экране можно посмотреть как это выглядит: выберите вид (1), справа пример (2) и нажмите Save (3). Можно это оформить как выпадающее окошко, как иконка или при нажатии на ссылку (так делают на ссылку для скачивания файла).
Можно поставить и нативный запрос на пуш-подписку, и ссылку.
Приветственный пуш
Дальше по умолчанию стоит приветственный пуш сразу после подписки (Welcome Notification (Optional)). Я его отключаю всегда, чтобы сразу не раздражать пользователя. Можно оставить и настроить его как угодно, зависит от Вашего сайта или желаний. И сразу видеть как это выглядит.
Далее я ничего не меняю и просто в конце жму Save.
Настройка кода для пуш подписок на своем сайте
Теперь нам нужно добавить коды на сайт. Для wordpress и других движков есть уже готовые плагины, я настраивал «обычно», через добавление кода.
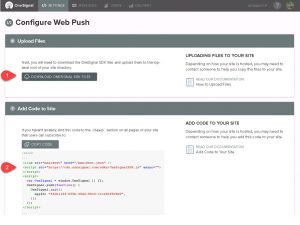
Качаем все файлы, разархивируем в папку и загружаем в корень нашего сайта (1). Также нужно добавить код в тег head сайта (2).

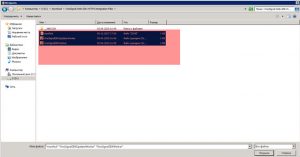
В архиве будет 3 файла и папка, я загружал только эти три файла:

Кстати, я настраивал push-уведомления на сайт под управлением Modx, и там по умолчанию запрещено загружать файлы с расширением .json через админ-панель. Как это исправить читайте в статье Как разрешить типы файлов в modx.
Как выглядит форма пуш-подписки на сайте
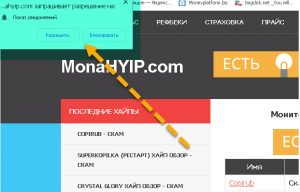
Я выбирал нативное отображение и в браузере Chrome форма подписки на push выглядит вот так:

Как выглядит push-уведомление с сайта
А вот выглядит само пуш-сообщение:

Как создать push-сообщение и разослать его я напишу пост позже.

0 Comments