Хотел сделать вертикальное меню. При чем хотелось именно на css, а не на яве или флеш. Привожу рабочий вариант + бонус: выпадающий список в этом же меню.
Тем, кому не нужен выпадающий список, может использовать только первые два блока. Ну обо всем по порядку.
Вначале нужно знать, что мы хотим. Мне нужно было меню, где буквы одна под одной, то есть вертикальное меню. Я перепробовал 8-9 вариантов и самым лучшим оказалось использовании white-space: pre;
Вот код css:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 | .menop { color: #fff; white-space: pre; float: left; width: 25%; background: #ADACAC; border: 1px solid #fff; padding-left: 5%; margin-right: 10%; min-height:385px; } .menop:hover { background: #FCD3D3; border: 1px solid #FAF71D; color: #540E0E; } .menop ul li a{ color: #fff; display:block; text-decoration: none; width: 100%; border-bottom: #540E0E; } .menop ul li a:hover{ display:block; text-decoration: none; width: 100%; color: #540E0E; } .menop ul { list-style: none; margin: 0; padding: 0; } .menop ul li { position: relative; } .menop ul li ul li a { display: block; border: 1px solid #000; background: #ADACAC; padding: 5px; text-decoration: none; color: #fff; margin: 0; padding: 5px; border-radius: 5px; } .menop ul li ul li a:hover { display: block; border: 1px solid #E23131; background: #ADACAC; padding: 5px; text-decoration: none; border-radius: 8px; } .menop li ul { display: none; left: 35px; position: absolute; top: 0; } .menop li:hover ul { display: block; text-decoration: none; } |
Для красивого горизонтального меню на несколько позиций достаточно первых двух блоков. Остальное уже для выпадающего меню.
И собственно html-код для примера:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 | <a href="/koro/"> <div class="menop" style="min-height:270px;"> г л а в н а я </div></a> <div class="menop" style="min-height:270px;"><ul><li><a href="/koro/dizajn/"> д и з а й н </a> <ul> <li><a href="/">1) гостиная</a></li> <li><a href="/">2) спальня</a></li> <li><a href="/">3) ванная</a></li> <li><a href="/">4) кухня</a></li> <li><a href="/">5) детская</a></li> <li><a href="/">6) входная группа</a></li> <li><a href="/">7) кабинет</a></li> </ul></li></ul> </div> <a href="koro/o-nas/"> <div class="menop" style="min-height: 458px"> о н а с </div></a> <div class="menop" style="min-height: 458px"><ul><li><a href="/koro/"> с т и л и в д и з а й н е </a> <ul><li><a href="/">дизайн кровати</a></li> <li><a href="/">дизайн кровати</a></li> <li><a href="/">дизайн кровати</a></li> <li><a href="/">дизайн кровати</a></li></ul> </li></ul> </div> <a href="/koro/prajs/"> <div class="menop"> у с л у г и и ц е н ы </div></a> <a href="/arhitektura/"> <div class="menop"> а р х и т е к т у р а </div></a> |
Собственно и все. Пример можно глянуть в jsfidle — _http://jsfiddle.net/prolisk/eoydxdun/1/
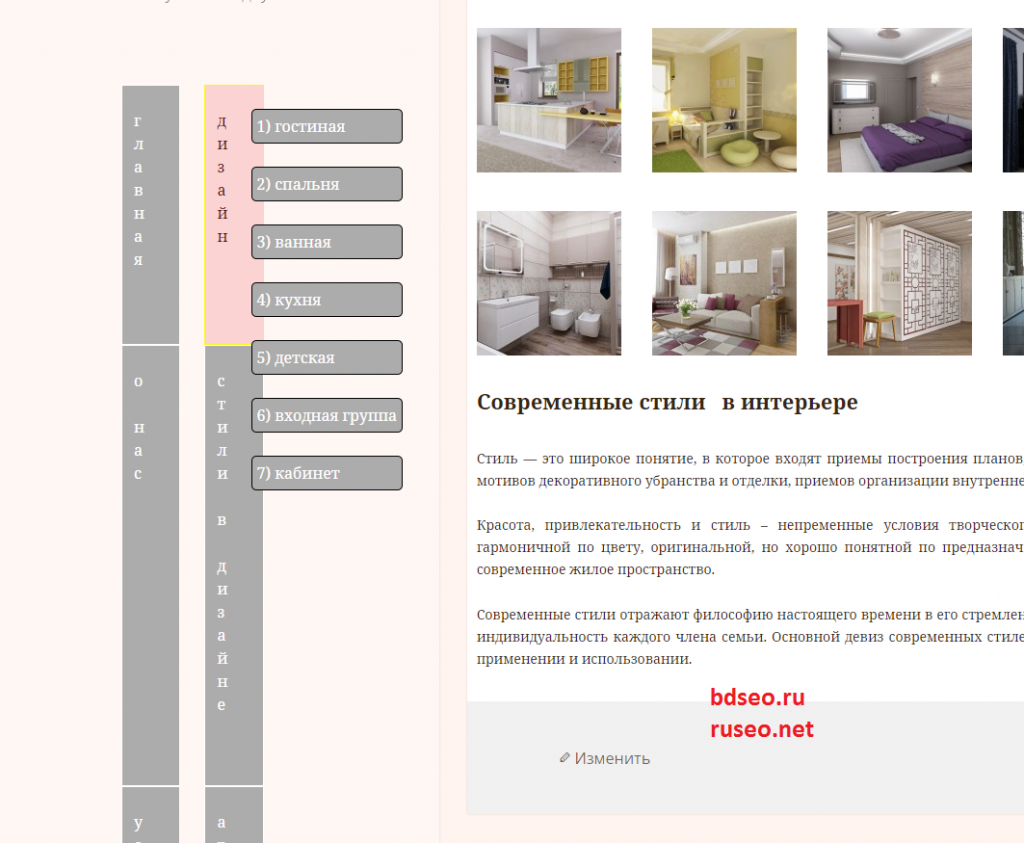
Вот картинка того, что получается:


0 Comments