Пару месяцев назад я познакомился с движком modx. Вначале было очень трудно, хотя самоучителей по нему достаточно. Но некоторые из них застарели, некоторые были для других версий. Но в общем с работой и возможностями движка я разобрался, хотелось еще установить красивый шаблон modx, но тут я столкнулся с проблемой — шаблонов на модх как таковых нет. Сначала я расстроился, а потом понял насколько это круто, ведь на модх можно поцепить любой html -шаблон, при этом разбив его на чанки (детали шаблона) как угодно! В этой статье я и расскажу вам как легко установить шаблон modx, разбить его на части и как редактировать шаблоны modx.
Самое главное — это найти просто html-шаблон. Желательно адаптивный — чтобы открывался на разных устройствах с разной шириной экрана. Будем считать что Вы нашли такой (хотя в нашей случае подойдет абсолютно любой html шаблон). Далее нужно или залить файлы на хостинг, или создать там странички и скопировать содержимое. Но давайте все по шагам и как это делаю я.
Пошаговая инструкция по созданию и настройке своего шаблона modx
Итак, мы имеем шаблон — набор html и css файлов, возможно еще и скрипты.
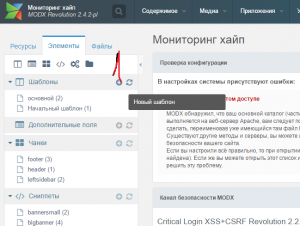
1. Заходим в админ панель modx, вкладка Элементы-Шаблоны и жмем плюсик.

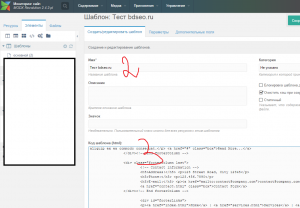
2. Далее заполняем Название шаблона (для Вашего удобства, любое имя) и ниже вставляем все содержимое файла index.html (или index.php, файл с кодом вашего шаблона).

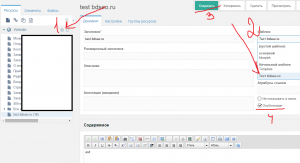
3. Жмем сохранить. Все, наш шаблон готов. Но чтобы проверить его работу, нужно создать тестовую страничку. Для этого Создаем новый ресурс (страницу), выбираем наш новосозданный шаблон и жмем сохранить. Не забываем отметить галочкой Опубликован.

Теперь открываем нашу страницу (введя вручную адрес в браузере или добавьте в меню для удобства). Если Вы все сделали правильно сайт должен открыться с Вашим новым html шаблоном, установленным на modx.

Свой шаблон modx: не показываются картинки и стили css
Хотя, скорее всего, шаблон может не открыться так как надо с первого раза. Будьте внимательны с расположением файлов. Обычно шаблон может «поплыть» и показываться без картинок. Все из-за того, что неверно прописан путь к файлам. Их нужно смотреть в самом файле шаблона и подставить туда, куда вы заливали на хостинг. Например, я заливал файлы в папку assets/template/test_shab/, поэтому в шаблоне прописывал что-то вроде assets/template/test_shab/img/favicon.ico и т.д. Все пути к файлам нужно сменить, поскольку стандартно все файлы находятся в папке с шаблоном, а в modx лучше их куда-то загружать (но это скорее для удобства, дабы не засорять систему).
Как сделать чтобы отображался контент modx на своем шаблоне
Если Ваш шаблон открывается и все картинки показываются — это хорошо. Но это еще не все. Сам контент, прописан через админку modx, не выводится. А почему? Потому что он не упоминается в шаблоне! Мы просто скопировали весь код из html-шаблона. Добавьте вместо контента в шаблоне чанк [[*content]], который как раз и отвечает за вывод всего контента modx. В редакторе шаблона выглядеть это будет примерно вот так:

На этом пока заканчиваем. Если что-то не получилось — спрашивайте. Это пока не все, еще нужно будет разбить ваш шаблон на чанки, чтобы удобнее выводить контент и работать с сайтом.

0 Comments